المهارات الأساسية التي تحتاجها لتصبح مطور ويب (واجهات أمامية)
تطوير ويب لغات برمجة
في هذا المقال، سنتحدث عن المهارات الأساسية التي تحتاج إليها لتصبح مطور ويب (مطور واجهات أمامية) - تطوير الويب أو تطوير الواجهات الأمامية، والمعروف أيضًا باسم التطوير من جانب العميل [Client-side development] ، هو ممارسة إنتاج صفحات أو واجهات HTML و CSS و JavaScript لموقع ويب أو تطبيق ويب بحيث يمكن للمستخدم رؤيتها والتفاعل معها مباشرة. لذلك إذا كان لديك حلم في أن تُصبح مطور ويب متخصص في الواجهة الأمامية، فلا حاجة لأن تتعلم كل شيء عن تطوير الويب. فأن تكون انتقائيًا هو المفتاح! لذلك سأحاول أن أذكر لك في هذا المقال سبع مهارات إن تعلمتها فستساعدك على أن تصبح مطور واجهات أمامية متمكّن ومحترف.يمكنك أيضا الإستفادة من مقالي السابق حول أهم مجالات واتجاهات تطوير الويب وتصميم المواقع المستقبلية .
إقرأ أيضا: أفضل مواقع العمل المستقل و الحُر المتخصصة لعام 2022.
{tocify} {$title=ستقرأ في هذا المقال}أهم المهارات لتصبح مطور واجهات أمامية
1. HTML
ترمز HTML إلى HyperText Markup Language والتي تعني باللغة العربية لغة ترميز النصوص التشعبية· يتم استخدام HTML لبناء البُنية الأساسية للواجهات الأمامية مثل الأقسام والفقرات والروابط باستخدام العناصر والعلامات والسمات الخاصة بموقع الويب. يصف HTML الهيكل الأساسي لصفحة الويب.
إقرأ أيضا: أفضل المصادر والأدوات المجانية لتطوير الويب وتصميم المواقع.
2. CSS
الـ CSS تعني أوراق الأنماط المتتالية (Cascading Style Sheets). تصف الـ CSS كيفية عرض العناصر على الشاشة أو على الورق أو في الكلام أو على وسائط أخرى. هي لغة تصميم بسيطة ولكن تحتاج إلى التركيز الشديد عند التعامل معها، فالـ CSS تهدف إلى تبسيط عملية جعل صفحات الويب قابلة للعرض وتُستخدم لوصف وتحديد مظهر عرض مستند أو صفحة مكتوبة بلغة برمجية كالـ HTML.
3. Bootstrap
Bootstrap هو إطار عمل CSS مفتوح المصدر لتطوير مواقع ويب سريعة الاستجابة وعرض الجوال بالمقام الأول. يحتوي إطار العمل Bootstrap على HTML و CSS وأحيانًا JavaScript جافا سكريبت.
إقرأ أيضا: كيف تصبح مطور ويب (Full Stack Web Developer) ؟.
4. SASS
يرمز SASS إلى Syntactically Awesome Style Sheets والتي إن ترجمتها للعربية ستكون أوراق الأنماط الرائعة من الناحية التركيبية. Sass هي لغة امتدادات CSS الأكثر إكتمالا وثباتًا وقوة في العالم.
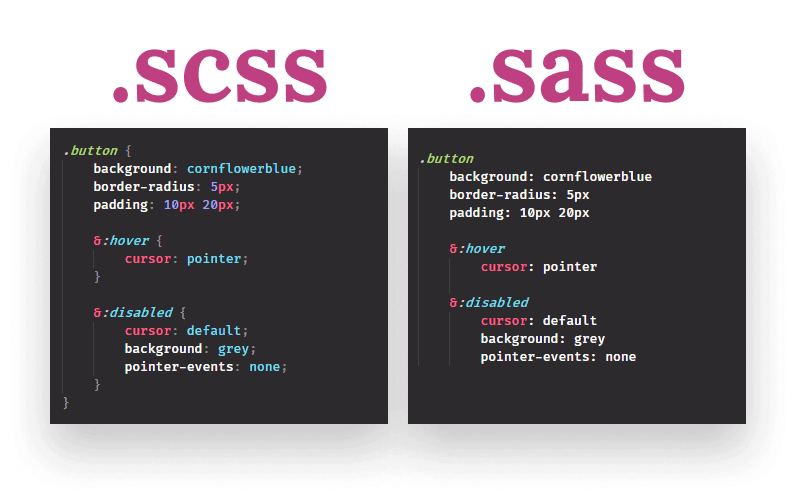
ما الفرق بين SCSS و Sass؟
يمكن تعريف Sass على أنها غلاف للغة CSS، فلغة Sass هي لغة معالجة مسبقة لـ CSS مكتوبة بلغة buby والذي غرضها يكمن في إضافة مزايا جديدة للـ SCSS كالمتغيرات، حلقات for، الشروط if…إلخ
في الأخير يتم تحويل أكواد Sass و SCSS إلى أكواد CSS اعتيادية قبل استدعائها في ملف HTML لأن المُتصفّح لا يفهم إلا CSS.
ومن أهم الفروقات بين SCSS و Sass ما يلي:
- يتم استخدام Sass لبناء جملة أصلية، بينما بناء جملة التعليمات البرمجية غير مطلوب لـ SCSS.
- يتبع Sass المسافة البادئة الصارمة، بينما لا ينطبق ذلك مع SCSS.
- تحتوي Sass على بنية فضفاضة مع مسافة فارغة ولا توجد فاصلة منقوطة، بينما SCSS مشابهة لـ CSS من حيث استخدام الفواصل المنقوطة والأقواس والذي تعتبر إلزامية.
- امتداد الملف Sass هو .sass وامتداد الملف SCSS هو .scss.
- تتمتع SASS بمجتمع مطورين ودعم أكثر من SCSS.

لاحظ بين المثالين استخدمنا بالكود الاول اقواس وفاصلة منقوطة بينما المثال الثاني بدون الاقواس والفاصلة المنقوطة بنهاية اي كود والاجمل لاحظ وجود متغيرات في كود CSS وهنا تأتي اهمية sass وغيرها من تقنيات CSS preprocessors. حيث وجدت هذه الادوات لتسهيل عمل المبرمج لكتابة ملفات CSS بطريقة المبرمجين وعدم تكرار الاكواد بحيث تسمح لك باستخدام امور تعلمتها بالبرمجة مثل
- variables
- nesting
- mixins
- inheritance
- If/Else Statements
- Math
- Loops
- Imports
هذه المصطلحات ليست موجودة عند كتابة ملفات CSS عادية ولكن مع توفر هذه التقنيات التي يطلق عليها CSS preprocessors، اصبح بامكانك كتابة ملفات CSS اكثر دينامكية ومرنة بحيث وفرت الكثير من الادوات لتبسيط حياتك كمبرمج عند العمل مع ملفات CSS. أشهر اطر عمل CSS مثل Bootstrap و Foundation وغيرها تستخدم هذه الادوات لبناء ملفاتها مما يسهل عمل المطورين بالتطوير وحل المشاكل واضافة مميزات مع ضخامة ملفات CSS. لأنك ستكون قادر على كتابة ملف CSS بطريقة المبرمجين وكأنك تكتب بلغة جافاسكربت او بايثون او بي اتش بي، ثم بعد انتهائك تقوم بتصدير الملفات الى ملف CSS عادي يدعم المتصفحات التي تقوم بتحديد دعمها.
خلاصة القول : تم تطوير Sass لجعل حياة المطورين أكثر سهولة من خلال جعل لغة CSS أكثر مرونة. وبغض النظر عن التنسيق المتابي لـ Sass أو التنسيق الكتابي لـ SCSS ، فإن وظائفهما هي نفسها ، والفرق هو أن تنسيق الكتابة وامتداد الملف مختلفان.
5. جافا سكريبت - JavaScript
جافا سكريبت JavaScript هي لغة برمجة تتيح لك إنشاء محتوى مُحدّث ديناميكيًا والقدرة على التحكم في الوسائط المتعددة وتحريك الصور. أي أن الجافا سكربت تجعل من المشاريع ديناميكية وغير ثابتة Static.
إقرأ أيضا: مواقع رائعة لممارسة البرمجة وتطوير مشاريع الويب .
هل تعلم أن 94٪ من مواقع ويب تستخدم جافا سكريبت JavaScript كما أن هنالك أكثر من 14 مليون مطور يستخدمون الجافا سكريبت JavaScript.
6. مكتبة Library أو إطار عمل FrameWork
لماذا يجب تعلم إستخدام مكتبة Library أو إطار عمل FrameWork في البرمجة؟
تشجّع المكتبات على مشاركة الأكواد بطريقة معيارية و تسهل من عملية توزيع الأكواد. فمن خلال المكتبات أو أطر العمل، يمكن ربط السلوك الذي تنفذه المكتبة ببرنامج الاستدعاء في مختلف مراحل دورة حياة البرنامج.
تعتبر الرياكت React مكتبة أو إطار عمل JavaScript معرّف وفعال ومرن لبناء واجهات المستخدم أو مكونات واجهة المستخدم UI components. والتي تتيح لك إنشاء واجهات مستخدم معقدة من أجزاء صغيرة ومستقلة من التعليمات البرمجية تسمى "المكونات". تعتبر رياكت React أكثر أطر الويب شيوعًا بين المطورين في جميع أنحاء العالم 2021.
7. التحكم في الإصدار - Version control
التحكم في الإصدار أو Version control، المعروف أيضًا باسم التحكم في المصدر، هو ممارسة تتبُّع وإدارة التغييرات في كود البرنامج أو التطبيق أو المشروع. أنظمة التحكم في الإصدار هي أدوات برمجية تساعد فرق العمل من المبرمجين على إدارة التغييرات في التعليمات البرمجية المصدر بمرور الوقت. ويعتبر Git و Github هما أفضل الأمثلة.
أنواع أنظمة التحكم في الإصدار Version Control System هي:
- نظام التحكم في الإصدار المحلي.
- نظام مركزي للتحكم في الإصدار.
- نظام التحكم في الإصدار الموزّع.
إقرأ أيضا: 9 مواقع وأدوات مفيدة لتطوير و تصميم الواجهات الأمامية ومواقع الويب.
الخلاصة
كان هذا مقال اليوم حول المهارات الأساسية التي تحتاج إليها لتصبح مطور ويب (واجهات أمامية)، ومع ذلك هذه القائمة ليست هي الشيء الوحيد الذي يجب أن تعرفه. على سبيل المثال، سيكون من الجيد أيضا أن يكون لديك فهم عام وأفكار حول اختبار SEO و WPO و Cross Browser و A/B Testing.
في الختام إذا كان لديك أي تعليق أو ملحوظة أو إستفسار حول أي مما ذُكر أعلاه، فشاركها معنا في التعليقات أدناه وسنسعد بالرد علا ملاحظاتكم وإستفساراتكم.


